Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
10 правил экологичного нового года
Дайджест Квартблога
14 мастер-классов по новогоднему декору: своими руками, из подручных средств, стильно - Новогодний декор разной сложности и на любой вкус.
Белые новогодние интерьеры - Новогодний декор...
Читать далее
9 поводов влюбиться в орхидею мильтонию и уход в домашних условиях
40 идей поделок из винных пробок для дома и дачи
10 наиболее популярных вечнозеленых растений
17 полезных способов применения мандариновых корок
7 простых и вкусных блюд из бекона
44 самых удачных сортов сливы с описанием и фото
5 вариантов миксбордера на любой вкус
42 растения с синими цветками
15 лучших обогревателей для дачи
Рекомендуем
Лучшее

Важно знать!
6 рецептов обалденно вкусного картофеля, запечённого в духовке
Картофель целиком в духовке – постный рецепт с грибами (шампиньонами)
Эта картошка с грибами не оставит никого равнодушными. Кроме основных продуктов здесь будет интересная заправка, которая и сделает...
Читать далее
9 способов размножения фиалок в домашних условиях
3 рецепта приготовления приправы для борща на зиму?
10 новых трендов в букетах цветов 2020-2021 фото новинки
14 необычных идей использования поддонов на даче
3 способа выращивания картошки в мешках
50 фото популярных сортов винограда, ? их особенности, посадка и уход, его полезные свойства и противопоказания
12 лучших средств от комаров
10 простых рецептов приготовления протертой с сахаром облепихи на зиму
50 фото-идей для оптимального размещения инструментов в мастерской
Новое
Обсуждаемое

Важно знать!
21 вариант использования пластиковых бутылок на даче
Производство ПЭТ бутылок
В производстве пластмассовых бутылок используют ПЭТ-гранулы. В них заранее могут добавлять краситель. Затем из гранулята заготавливают специальные преформы. Без красителя будущая...
Читать далее
18 традиционных праздничных блюд из разных стран
10 яичных салатов, которые выручат в любой ситуации
5 способов навести дома порядок и поддерживать его
7 сортов садовой розы с нежными сиреневыми цветками
29 популярных сортов пионов, которые заслуженно признаны лучшими
7 лучших трав для женского здоровья
2 простых рецепта домашнего вина из винограда
10 лучших антисептиков для древесины
100 фото идей как украсить дом на новый год
Популярное
Актуальное

Важно знать!
Популярные съедобные грибы
Описание и фото белой лисички
Лисичка — гриб съедобный. Как понять, что именно её вы нашли в лесу? Для этого нужно точно ориентироваться в описании этого гриба
Рассмотрим, на что в первую очередь нужно...
Читать далее
Молочные породы крс
Все о пользе и вреде корня имбиря
Макадамия
Как приготовить глинтвейн
Энциклопедия роз
Как сделать кормушку для птиц: чертежи, фото, видео способы изготовления
Уход за пуансетией в домашних условиях после покупки
Представляем вам самые красивые сорта орхидей
Мак: описание цветка и особенности выращивания
Обновления
 Статьи
Эффективные стратегии рекламных буклетов: привлечение внимания и стимулирование действий клиентов!
Статьи
Эффективные стратегии рекламных буклетов: привлечение внимания и стимулирование действий клиентов!
Рекламные буклеты, как важная составляющая маркетинга, обладают невероятной силой в привлечении внимания...
Статьи
Различия между традиционными и современными колодами Таро?
В мире Таро, где символика становится языком визуальной мудрости, различия между традиционными и современными...
 Статьи
Успешная посадка и уход за хостой, лилейниками и флоксами: ключевые советы.
Статьи
Успешная посадка и уход за хостой, лилейниками и флоксами: ключевые советы.
Создание ухоженного сада с красивыми растениями - это не только увлекательное хобби, но и настоящее...
 Статьи
Виды и особенности универсальных счетчиков для воды
Статьи
Виды и особенности универсальных счетчиков для воды
Универсальный счетчик воды - это передовая технология, которая измеряет потребление воды высокоточным...
 Статьи
Рекомендации по удалению конденсата из паропроводов (конденсатоотводчик)
Статьи
Рекомендации по удалению конденсата из паропроводов (конденсатоотводчик)
Конденсатоотводчик является важным компонентом многих систем ОВКВ. Его основная задача - собирать и...
 Статьи
Тюльпаны в ландшафтном дизайне сада
Статьи
Тюльпаны в ландшафтном дизайне сада
Создать свадебный букет невесты в оранжевых тонах можно из разных цветов, каждая девушка выбирает...
 Статьи
Какой поликарбонат лучше для теплицы?
Статьи
Какой поликарбонат лучше для теплицы?
Особенности поликарбоната
Материал имеет ячеистую структуру, плиты из нескольких листов, которые между...
 Статьи
Битумная эмульсия: виды, характеристики, применение, оборудование
Статьи
Битумная эмульсия: виды, характеристики, применение, оборудование
Методы работы с битумной смесью
При температуре воздуха в 20-30оС битум твердеет либо становится настолько...
 Статьи
Как начать вести здоровый образ жизни: топ-5 способов
Статьи
Как начать вести здоровый образ жизни: топ-5 способов
Здоровый образ жизни и пути его формирования
Здоровый образ жизни (ЗОЖ) - термин, который применяется...
 Статьи
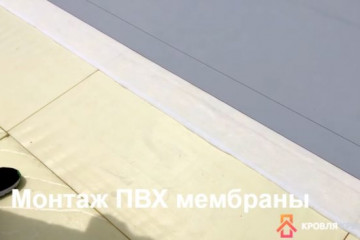
Мембранная кровля: технология монтажа покрытия из мембраны
Статьи
Мембранная кровля: технология монтажа покрытия из мембраны
Наиболее популярны мембраны из ПВХ. Их производят из пластифицированного поливинилхлорида, а в толще...
 Статьи
Секреты дизайна: как быстро и без ущерба для семейного бюджета сделать ремонт в ванной комнате с фото интерьеров
Статьи
Секреты дизайна: как быстро и без ущерба для семейного бюджета сделать ремонт в ванной комнате с фото интерьеров
Если санузел переделывается для удобства жильцов, особых проблем не будет, но если квартиру планируется...
 Статьи
Как выбрать септик для частного дома?
Статьи
Как выбрать септик для частного дома?
Особенности работы разных типов септиков
Все локальные системы очистки делятся на три категории: резервуары...